gitment系统Validation Failed问题的解决
嗯,最近把博客从gitee(码云)转到了coding上,这样就可以直接挂域名了。
但是…gitment出现了一些问题…
在对标题长一些的文章的初始化时就会出错…
我记得在gitee上没有这个问题啊,不爽…
也不想改名字…
那么就去issues里看看吧。
到了issues里面,发现是根据网页地址来新建issues的(我的id设成了window.location.pathname),然后每个issues有两个labels(标签),一个是gitment,另一个就是网页的相对根目录的路径,但是labels的最大长度限制是50个字符,而我们的路径中包含题目,如果一个汉字算一个字符的话不会超出限制,但是题目会转换成utf-8编码——就是一堆%的东西,这样每个汉字就是6个字符,超出长度限制是肯定的了。
如何解决?
改题目?肯定不行啊!!!我的题目已经是惜字如金了,而且我可是珂学家,有些题目就是要写成那种格式!
那么该路径?这个方法也许有用。但是我们怎么改路径呢?
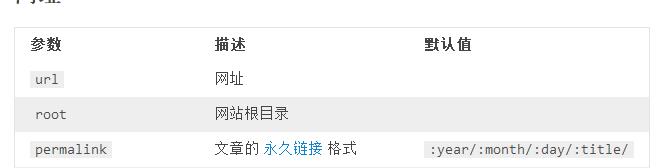
这时我想到了_config.yml文件,里面貌似可以改输出路径,看下官方文档:

嗯,那么说只要把:title改成别的值就可以了…
改成什么好呢?实际上这里改成什么都无所谓,可以改成任何值。比如“:subtitle”(副标题,受到了官方文档上面那个属性的影响起的名字),就可以将_config.yml中的permalink:这一行改成:
permalink: :year/:month/:day/:subtitle/
然后在每篇文章的Front-matter里面加上:
subtitle: xxx
就可以了,这里要注意xxx不要太长,以免再超出字符限制,最好用英文字母或数字,只要保证同一天的不同文章的subtitle不同就可以了,因为这个值唯一的用处就是使网址不同。
然后…
hexo clean
hexo d -g
看效果吧!
小优化
可以在scaffolds/post.md文件的Front-matter中加入”subtitle: “,这样就可以在每次新建文章的时候默认就含有这个属性,之后就不用担心忘记加这个属性啦!
另外在寻找此问题解决方案的时候发现了gitment的汉化文件,只需到模板里将原来定义CSS和JS的那两行改成:
<link rel="stylesheet" href="https://billts.site/extra_css/gitment.css">
<script src="https://billts.site/js/gitment.js"></script>
即可。来源:https://github.com/imsun/gitment/issues/104
如果有什么问题可以在下面的评论中提出来。